본 내용은 아래의 강의를 토대로 하여 작성하였습니다.
링크:opentutorials.org/course/3332
WEB2 - Node.js - 생활코딩
수업소개 이 수업은 JavaScript를 이용해서 Node.js를 제어해 동적으로 HTML 코드를 생성하는 웹애플리케이션을 만드는 방법에 대한 수업입니다. 수업대상 예를들어 1억개의 페이지로 이루어진 웹사
opentutorials.org
1. 강의 내용
Data type
코딩에서 데이터를 어떻게 처리하는 가에 대한 문제는 아주 중요하다. JavaScript에서는 Number, String, Boolean, Array, Object 등의 데이터 타입들이 있다.
예시를 보이기 위해서, node.js디렉터리 안에 syntax라는 하위 디렉터리를 생성, number.js라는 파일을 생성했다.
console.log(1+1);
console.log(4-1);
console.log(2*2);
console.log(10/2);
해당 파일에 위의 명령어를 입력한 후, 터미널에서 node.js 디렉터리에 이동한 후 node syntax/number.js를 입력해 주면 아래와 같이 나온다.

명령어 괄호 안의 연산들이 처리된 것을 볼 수 있다. 여기서, +,-,*,/ 와 같은 연산자들은 좌항과 우항을 처리하여 출력하는 이항 연산자라고 한다.
문자열
문자열을 표시하는 것은
'1'
"1"
따옴표를 쓰면 된다. 단, 각자 맞는 짝을 써야 한다.
JavaScript에서, 이항 연산자 양 옆에 문자열이 온다면 이것을 산술 연산자가 아니라 문자끼리 결합하는 연산자로 기능한다. 즉, 이렇게 데이터에 따라서 연산자의 의미기 달라진다. "1"+"1"을 입력하면 아래처럼 나온다.

긴 문자열의 길이는 아래의 명령어를 입력한다.
console.log('sadfasdaf ds sf fdsfdas fdsa fads fdasf das fdasf dasf ads fdasffadsf ads fdsa fadsfadsfsfd,fd,fdasdafdsafdsdsdsv dsf dasf e cjvlvm,.ioc sasdkjijflk dsn lr12 klsdjfklds kasi df dmnsdlvnlkdsnvlkds lksdjkei jzvn djajdsfjdlskf dalkfnadsf ief dslkansi ndkjd skljdsljcdsa.'.length)

변수
대입 연산자 =는 오른쪽 값을 변수에 대입한다. 변수 정의 앞에는 var을 붙여준다. 같은 변수는 처음에 var를 붙였다면 다음에는 쓸 필요는 없다.
변수의 활용
변수는 코딩에서 다양한 용도로 사용된다. 그중 대표적인 두 가지의 예시가 있다.
1. 데이터에 이름을 붙인다.
복잡하고 긴 문자열을 자주 사용할 일이 있다면 변수를 정의하는 것이 사용하기에 편할 것이다.
var letter = 'dsfjklanvl;adjkl;dafl;kdjf lds;klsj;lk vjfi snvkl;akownodanf la lk;dio;ewijoadsjfadfk;dsjiofk snvsiavnads;fj kdsvn;asvdknv;asdnodndsvsjcsoaj dlk;sasv;svn;l'
console.log(letter);

이렇게, 한번 정의하면 변수 명만 쓰면 불러올 수 있다.
2. 중복의 제거
긴 문자열에 원하는 문자열을 곳곳에 넣고 싶다면, 아래처럼 쓰면 된다.
var name = 'greedysiru' ;
var letter = 'dsfjkla'+name+'nvl;adjkl;da'+name+'fl;kdjf lds;klsj;'+name+'lk vjfi snvkl;akownodanf la lk;dio'+name+';ewijoadsjf'+name+'adfk;dsjiofk snvsiavnad'+name+'s;fj kdsvn;as'+name+'vdknv;asdnodndsvsjcsoaj dlk;sasv;svn;l';
console.log(letter);
name이라는 변수에 넣고 싶은 문자열을 입력하고 넣고 싶은 부분에는 '+name+'을 넣어주면,

위처럼 긴 문자열에 원하는 문자열이 삽입된다. 이렇게 반복적이고 단순한 작업을 변수는 해결할 수 있다. 이는 효율적이면서 명령어를 봤을 때도 가독성이 좋아진다.
Template literals
명령어 안에서 줄 바꿈을 하려면, \를 넣어주면 된다. 출력상으로 줄 바꿈을 표현하고 싶으면, \n을 넣어주면 된다. 하지만, 이와 같은 기호들을 수시로 넣기 하는 가독성도 떨어지고 불편하다. Template literals를 사용하면 편하게 문자열을 출력할 수 있다.
ar name = 'greedysiru' ;
var letter = `dsfjkla ${name}
nvl;adjkl;da${name}fl;kdjf lds;klsj;${name}lk vjfi snvkl;akownodanf la lk;dio${name};ewijoadsjf${name}adfk;dsjiofk snvsiavnad${name}s;fj kdsvn;as${name}vdknv;asdnodndsvsjcsoaj dlk;sasv;svn;l';`
console.log(letter);
위의 명령어처럼 Template literals를 사용하고 싶은 문자열의 앞과 뒤에 `(Grave accent)를 쓴다. 변수는 ${name}을 쓰면 된다.

URL
사용하는 주소창의 복잡스러운 문자들을 본 적이 있을 것이다. 그 문자들의 의미는 아래와 같다.

-
Protocol : 통신 규칙. 사용자가 서버를 접속할 때 어떤 방식으로 통신하는 가에 대한 규칙. HTTP는 Hyper Text Transfer Protocold의 약자이다.
-
Domain : host라고도 불린다. 인터넷에 접속되어 있는 각각의 컴퓨터를 말한다.
-
Port : 한대의 컴퓨터 안에는 여러 가지의 서버가 존재한다. 클라이언트가 접속 시 어떤 서버와 통신할지를 보여준다. 3000이라 표기되어있음은 3000번 포트에 연결되어 있다는 것이다. 포트의 기본 값은 80이며 생략 가능하다.
-
Path : 경로를 말한다. 인터넷에 접속되어 있는 컴퓨터의 경로를 보여준다.
-
Query string : 읽고 싶은 정보가 무엇인지 입력할 수 있다. 웹 서버에게 데이터가 전달된다.
입력된 값 사용하기
전에 입력했던 main.js의 명령어에서 console.log(url)을 추가하면, 클라이언트가 접속한 해당 url을 콘솔창(터미널)에 출력해준다.

이렇게, 아래의 그림처럼 2.html에 클라이언트가 접속한 것을 볼 수 있다.

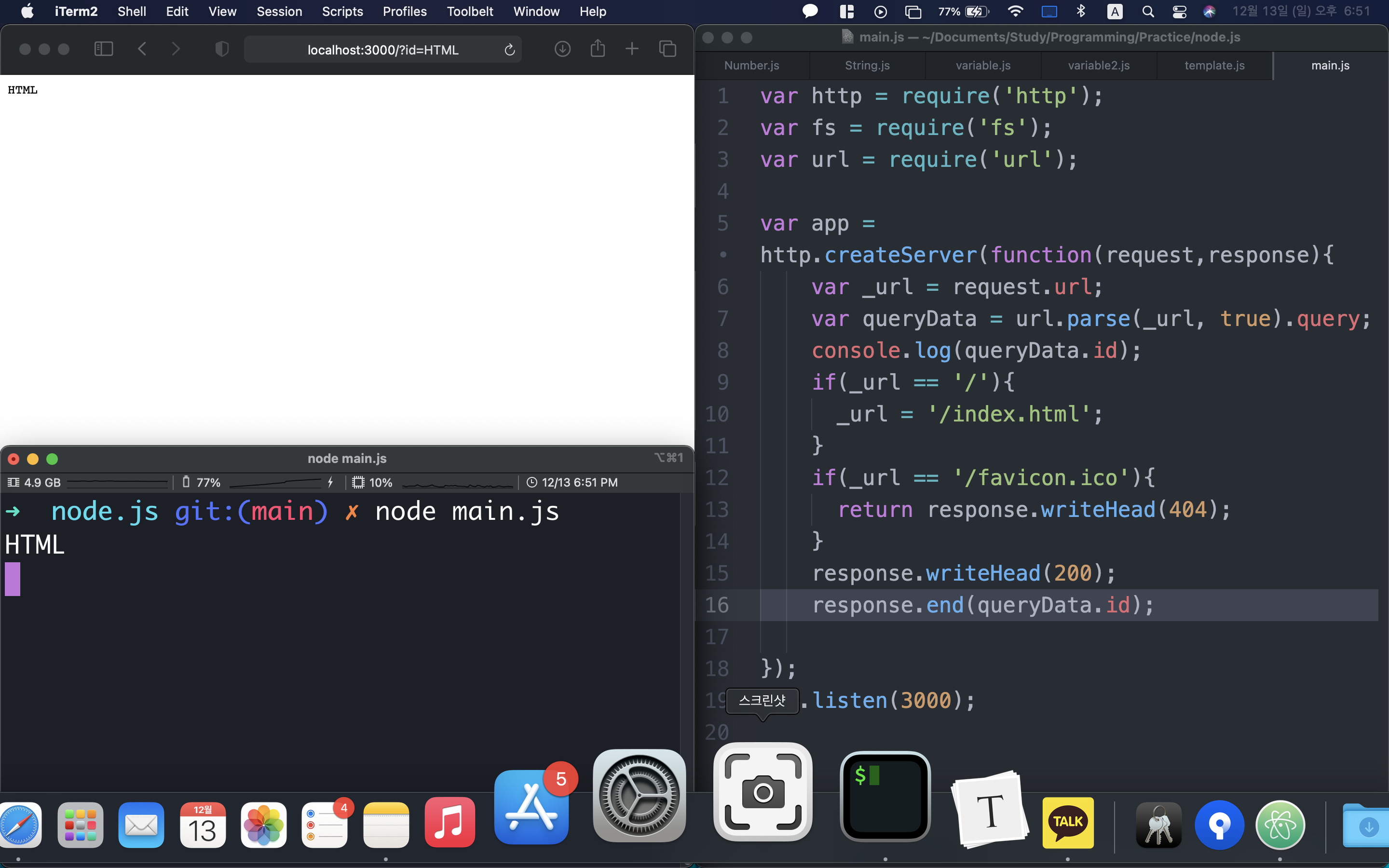
이제 여기에 , 아래의 네 개의 명령어를 추가한다.
var url = require('url');
var queryData = url.parse(_url, true).query;
console.log(queryData.id);
response.end(queryData.id);
첫째는 Node.js에게 url모듈을 사용할 것이라고 알려주는 것이다. 둘째는 이 url에서 쿼리 스트링을 queryData라는 변수에 가져오고 셋째는 이 것을 콘솔창에, 넷째는 클라이언트의 화면(웹 브라우저)에 출력하는 것이다.

이렇게, 클라이언트가 주소창에 localhost:3000/? id=HTML을 입력하면 터미널, 웹 브라우저에 쿼리 스트링이 뜨는 것을 볼 수 있다.
2. 느낀 점
node.js를 이용해서 클라이언트와 어느 정도 상호작용할 수 있는 웹 페이지를 만들 수 있었다. 조금 더 배워서 응용한다면 웹 페이지들을 효율적이면서 많은 기능을 넣을 수 있게 될 수 있을 것 같다.
3. 명령어
\
코드 내 줄 바꿈
\n
문자열 출력 시 줄 바꿈
`문자열`
템플릿 리터럴
${name}
텀블러 리터럴에서 변수와 식 입력
//
JavaScript에서의 주석
var url = require('url');
url모듈을 사용
var queryData = url.parse(_url, true). query;
쿼리 스트링 찾기
'programming study > Node.js' 카테고리의 다른 글
| [생활코딩]WEB2-Node.js (6)(2020.12.19~21) (0) | 2020.12.21 |
|---|---|
| [생활코딩]WEB2-Node.js (5)(2020.12.18) (0) | 2020.12.19 |
| [생활코딩]WEB2-Node.js (4)(2020.12.17) (0) | 2020.12.17 |
| [생활코딩]Node.js (3)(2020.12.14) (0) | 2020.12.16 |
| [생활코딩]WEB2-Node.js (1)(2020.12.11) (0) | 2020.12.12 |



